Indice Contenuti
Il design della UI, o design dell’interfaccia utente, gioca un ruolo cruciale nella creazione di esperienze digitali che siano efficaci, intuitive e soddisfacenti per l’utente.
Definire un’interfaccia chiara, coerente e funzionale non è solo una questione estetica: può influire direttamente sul numero di ordini o sulle richieste preventivo su un sito web, rendendo l’interazione semplice e piacevole.
Applicare i principi fondamentali del design UI aiuta a evitare errori comuni e a progettare interfacce che rispondano alle reali esigenze degli utenti.
Nel design UI, ogni dettaglio conta: dai colori ai layout, ogni scelta deve essere fatta per migliorare la fruibilità e facilitare la navigazione.
Ecco una panoramica dei principi chiave che possono guidare il design di interfacce utente intuitive e di successo. Se vuoi invece approfondire i principi per una buona UX, ne abbiamo parlato qui.
9 principi chiave del design UI
Comfort e familiarità dell’utente
Il primo passo verso un’interfaccia utente efficace è creare un ambiente accogliente e intuitivo per l’utente. Quando un’interfaccia appare familiare e confortevole, l’utente è più propenso a navigare ed interagire senza esitazioni.
Ad esempio, posizionare il logo in alto a sinistra o il menu di navigazione nella parte superiore del sito rende l’esperienza prevedibile e riduce lo stress.
Rendere l’interfaccia familiare significa anche mantenere elementi e layout coerenti tra le varie sezioni. Questo approccio riduce lo sforzo di apprendimento e aiuta gli utenti a trovare velocemente le informazioni o funzionalità che cercano, senza dover ricalcolare mentalmente ogni passaggio.
Coerenza e uniformità
La coerenza è un elemento fondamentale del design UI: garantire uniformità nell’aspetto e nel comportamento degli elementi (come bottoni, avvisi, zoom delle immagini…) crea un’esperienza fluida e comprensibile. Questo include l’uso di colori, tipografia e stili visivi costanti, così come il mantenimento delle stesse funzionalità su elementi ricorrenti.
Una navigazione coerente riduce le incertezze e trasmette fiducia, perchè l’utente sa che ogni elemento si comporterà esattamente come aveva previsto. È importante tenerlo in considerazione nella creazione di e-commerce, piattaforme complesse o applicazioni che richiedono molte interazioni.
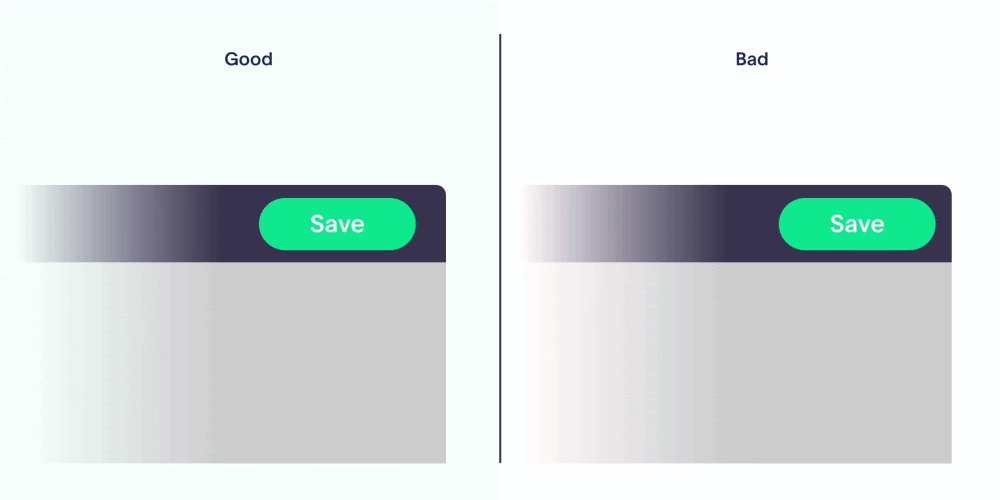
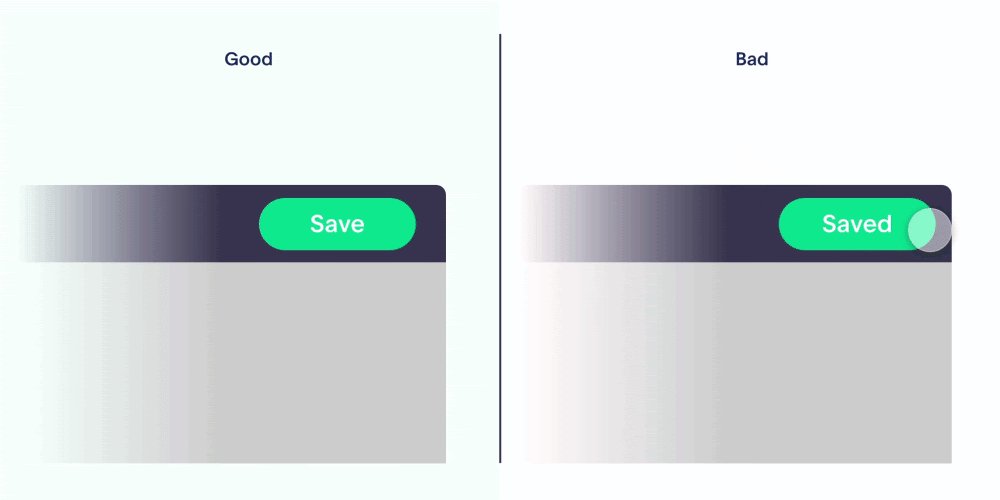
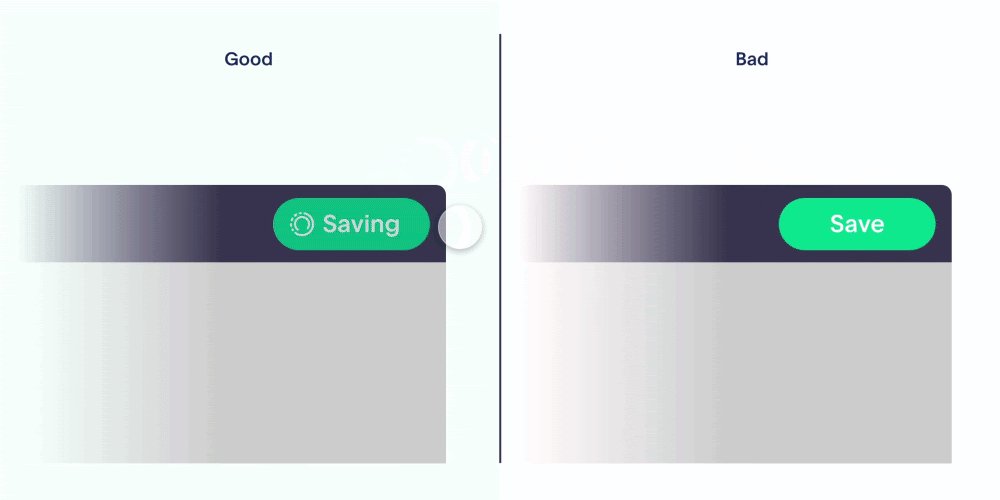
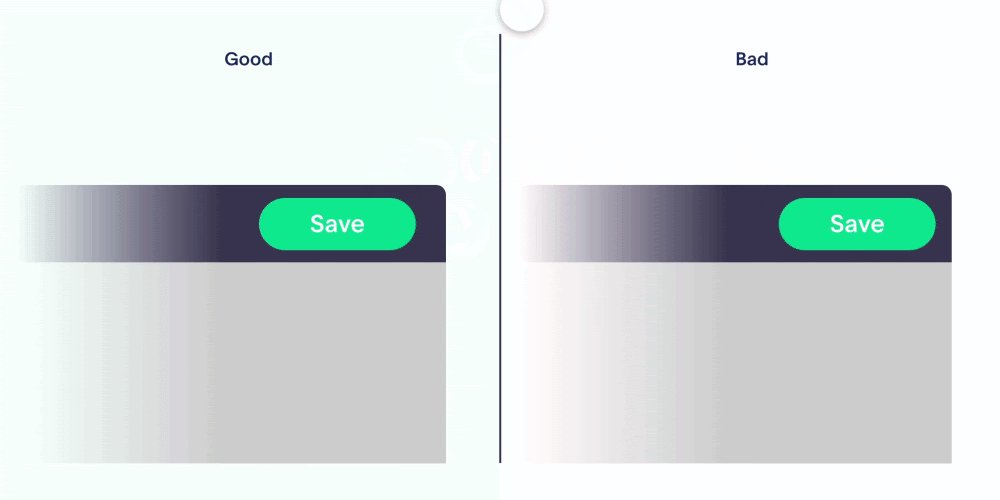
Visibilità dello stato del sistema
Informare l’utente su ciò che sta accadendo nel sito web o applicazione è fondamentale per garantire trasparenza e fiducia. Una buona interfaccia utente deve fornire feedback immediati, come caricamenti visibili o messaggi di conferma quando viene completata un’azione.
I segnali visivi, come barre di progresso o notifiche, aiutano gli utenti a comprendere il sistema e a sapere quando le loro azioni hanno avuto successo. Questo tipo di feedback aumenta la trasparenza dell’interfaccia e previene la frustrazione derivante da ritardi o errori.

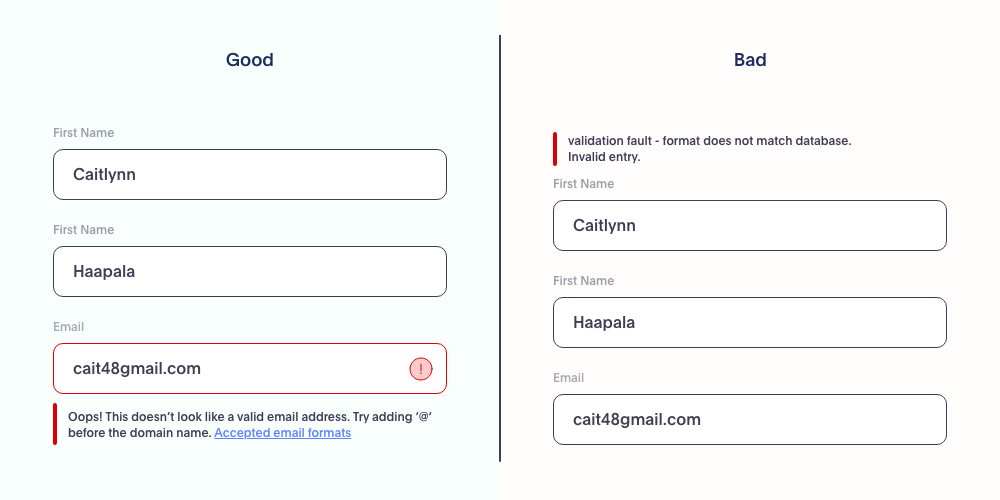
Prevenzione e gestione degli errori
Un buon design UI non solo deve affrontare gli errori, ma prevenirli. Progettare l’interfaccia con vincoli logici e suggerimenti aiuta a ridurre gli errori, ad esempio bloccando input non validi o suggerendo automaticamente opzioni in caso di errori comuni.
Quando si verificano errori, è altrettanto importante fornire messaggi chiari e risolutivi. Un messaggio d’errore utile e amichevole aiuta l’utente a correggere facilmente il problema, garantendo un’esperienza senza frustrazioni.

Flessibilità ed efficienza d’uso
Un’interfaccia efficace dovrebbe rispondere alle esigenze di utenti con livelli di competenza differenti. Offrire scorciatoie per utenti esperti, come tasti rapidi o comandi avanzati, senza compromettere la semplicità per i principianti.
Garantire che l’interfaccia sia adattabile a tutti i livelli di competenza significa creare un’esperienza su misura che sia accessibile a tutti gli utenti.
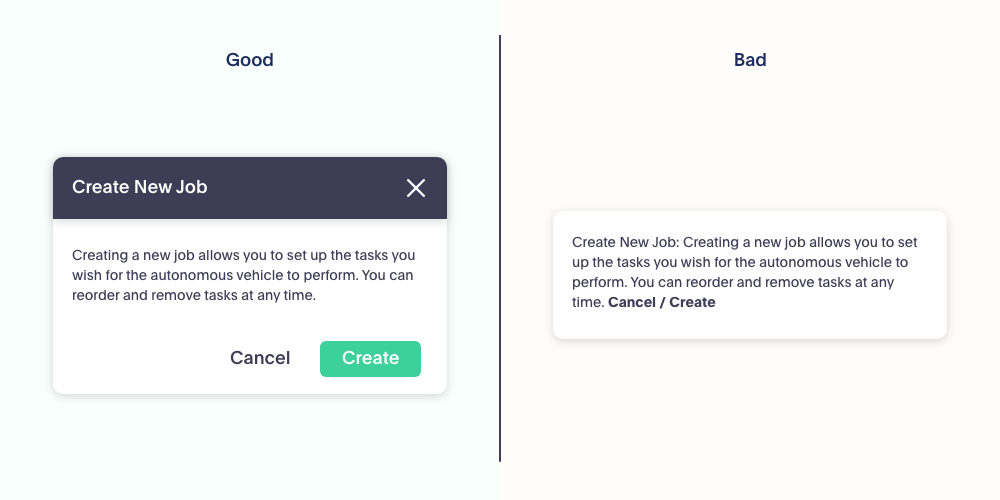
Design estetico e minimalista
Nel design UI, “less is more”. Ridurre all’essenziale gli elementi visivi evita il sovraccarico cognitivo e permette agli utenti di concentrarsi sulle informazioni importanti. Ogni elemento nell’interfaccia dovrebbe avere uno scopo chiaro e contribuire alla chiarezza.
Un design minimalista non solo migliora l’estetica dell’interfaccia ma semplifica anche la navigazione, eliminando il superfluo e ottimizzando l’esperienza complessiva dell’utente.

Riconoscimento piuttosto che ricordo
Ridurre il carico cognitivo degli utenti significa anche fare in modo che riconoscano le opzioni e le funzioni disponibili, piuttosto che doverle ricordare. Presentare le informazioni in modo visibile e intuitivo rende più semplice navigare tra le varie funzioni.
Incorporare informazioni contestuali, come etichette chiare e menu ben strutturati, aiuta l’utente a orientarsi senza sforzi eccessivi, migliorando la fruibilità generale dell’interfaccia.
Accessibilità e inclusività nel design UI
Il design UI deve essere accessibile a tutti gli utenti, indipendentemente dalle loro abilità o limitazioni. Progettare per l’accessibilità significa includere funzionalità come testi alternativi, contrasto elevato e opzioni di navigazione per persone con disabilità visive o motorie.
Implementare l’accessibilità come parte integrante del design non solo amplia il pubblico raggiungibile, ma dimostra anche un impegno verso l’inclusività.
Aiuto e documentazione
Oltre a progettare un’interfaccia intuitiva, fornire supporto diretto è essenziale. Gli utenti devono avere accesso a guide, suggerimenti e documentazione per risolvere eventuali difficoltà.
Una documentazione chiara e facilmente accessibile migliora l’esperienza complessiva, aiutando gli utenti a comprendere funzionalità avanzate o a risolvere rapidamente eventuali problemi.