Indice Contenuti
Google mette a disposizione uno strumento chiamato Lighthouse nato con l’obiettivo di aiutare software house e web agency nei test necessari per ottimizzare le performance di siti internet ed e-Commerce.
Il nostro consiglio è prendere i risultati con le dovute pinze.
Perché ignorare i risultati di Lighthouse?
Facciamo un gioco

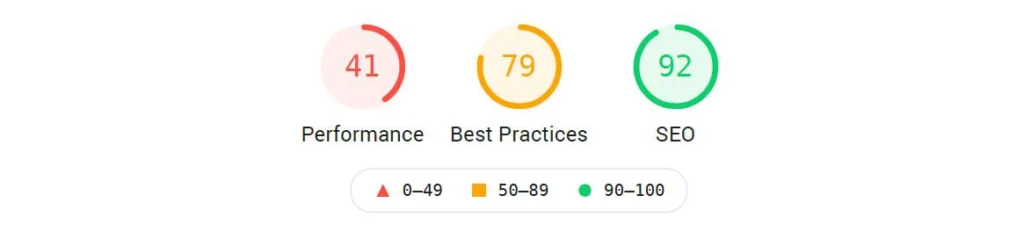
Se vi dicessimo che sono quelle del sito adidas.it ci credereste?
Ok, magari direte che abbiamo cercato e trovato (per puro caso) un esempio per tirare acqua al nostro mulino.
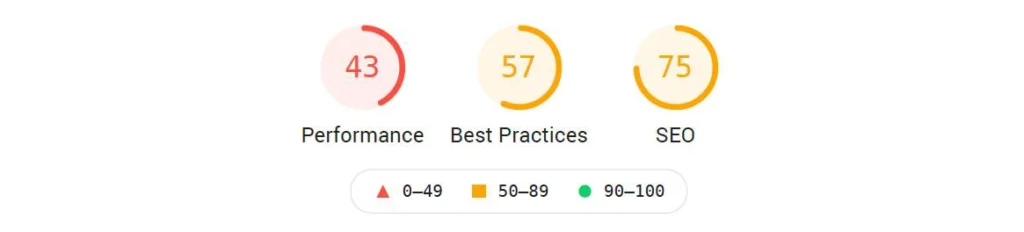
Riproviamoci allora …

Questo è yoox.it. E pensare che impostando il device mobile è anche peggio!

Il sito nike.com, il meno peggio tra tanti testati, registra un 56 mentre lego.com si attesta su un “deludente” 32. Eppure è innegabile che l’esperienza utente (reale!) nell’utilizzo di tutti questi siti sia decisamente buona, per quel che riguarda le performance, la fruibilità dei contenuti, la reattività delle interazioni, etc.
Che dite, sono tutti siti da buttare e rifare oppure c’è qualcosa che non va nella valutazione di Google Lighthouse?
Come dite? La seconda… l’avete detto voi però, sia ben inteso 🙂
Per concludere ci sentiamo di dire che tool come Google Lighthouse, GTmetrix e speed test vari sono certamente strumenti utili per farsi un’idea generale dello stato di salute del progetto, ma l’oggettività dei fatti è che test “umani” da vari dispositivi e connessioni (wi-fi, 3G, 4G) restano ancora i più validi da farsi.
Qual è la vostra impressione?