Indice Contenuti
Il layout di home page
Dopo alcuni articoli dedicati alla comunicazione più prettamente social, con questo nuovo articolo voglio provare ad analizzare e descrivere gli approcci corretti alla definizione del layout di un web site. Per qualche verso mi riaggancio ad un precedente articolo dal titolo “Alcune cose fondamentali da sapere sui siti internet” con la volontà di aggiungere alla questione un’analisi più prettamente tecnica, dopo aver affrontato per l’appunto questioni più concettuali e di contenuto.
Forse banalizzando, o forse no, direi che strutturare una pagina web è un po’ come comporre un puzzle e sebbene esistano vari approcci alla definizione di un layout di pagina, non è detto che alcuni possono essere migliori di altri.
Per gran parte delle pagine di un sito web internet solitamente viene utilizzato lo stesso modello di layout, fatta eccezione per la home page e per alcune pagine di contenuti specifici (es: form richieste informazioni, ecc …).
Il layout di home page maggiormente in voga in questo periodo e a mio avviso estremamente valido dal punto di vista della comunicazione, è composto solitamente da sei elementi principali disposti in un ordine ben preciso. Ciò non toglie però che ognuno possa comunque liberare la propria creatività con elementi grafici anche “fantasiosi”, tenendo comunque sempre presente lo scopo che vogliamo raggiungere con il nostro sito internet.
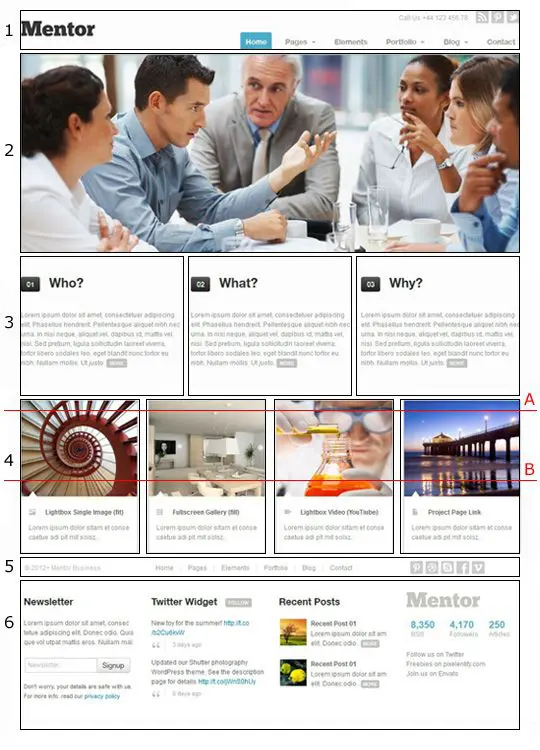
Vediamo quindi, con questo primo articolo, quali sono gli elementi principali che compongono il layout di home page di cui parlo e che potete vedere rappresentato dallo schema qui sotto:

HEADER
In qualunque pagina si trovino i visitatori devono poter sapere sempre, con assoluta certezza, che sito stanno visitando e debbono potersi muovere in modo agevole all’interno di esso. A tale riguardo, l’header gioca ovviamente un ruolo fondamentale. Dare particolare rilevanza al logo, al brand o altri elementi grafici distintivi è un passo fondamentale. Accanto ad esso, o comunque inglobato nell’header, trova di norma spazio il cosiddetto “menu” o “barra di navigazione”.
Lo scopo della barra di navigazione è ovviamente quello di agevolare i nostri visitatori nella consultazione dei contenuti desiderati o aiutarli a consultare a fondo le singole sezioni che compongono il nostro progetto. Questo ovviamente presuppone che tutte le informazioni vengano organizzare in maniera logica a monte, prima ancora di pensare a come rappresentarle graficamente. Una volta definita la struttura dei contenuti sarà necessario decidere quali “posizionare” nella barra e a quali eventualmente dedicare una posizione di maggior prestigio, come ad esempio badge, banner, ecc …
Non dimentichiamoci di porre in risalto anche l’accesso ai social network e profili vari collegati alla nostra azienda e l’eventuale selettore per il cambio della lingua di consultazione.
MAIN CLAIM
Con “Main Claim” solitamente tendo ad identificare l’area del contenuto emozionale e comunicativo di maggior risalto. Spesso quest’area viene utilizzata per dar risalto a case history, campagne di comunicazione stagionali, eventi o prodotti ai quali dedicare particolare attenzione.
Tra gli aspetti importanti, da tener maggiormente presente, vorrei sottolineare l’efficacia dei contenuti da destinare all’area “Main Claim” e il “peso” che questi i contenuti avranno. Considerando una dimensione standard in larghezza di 960px per un altezza variabile, ma comunque solitamente compresa tra i 200 e i 400px, le immagini che andremo a destinare a tale area rischiano di avere un size (peso) di alcune centinaia di Kb e nuocere così alla fluidità della consultazione. Lavorate quindi al fine di ottimizzare il peso di ogni singola immagine trovando il giusto compromesso tra la qualità della risoluzione e il loro “peso” in Kb. Inoltre considerate sempre che un messaggio debole o non efficace, se comunicato in uno spazio comunque sia “importante”, amplificherà di conseguenza la sua inefficacia e null’altro!
MAIN BOX
SUB BOX
FOOTER
DEEP SITE LINKS
Chiudo questa mia analisi con una considerazione non secondaria; la visibilità dei contenuti nella cosiddetta “No Scroll Area”. Come da schema riportato nell’articolo, dobbiamo sempre considerare le possibili dimensioni monitor in uso agli utenti. Stando ad alcuni dati statistici reperibili in rete, pare che tra le principali risoluzioni monitor la facciano da padrone:
- 1366×768 (15%)
- 1024×768 (14%)
- 1280×800 (12%)
Se consideriamo lo spazio “sottratto” dalle barre funzione del browser (toolbar) ed altri possibili plugin installati dall’utente, a nostra disposizione resta gran poco; oserei dire uno spazio compreso tra i 560 px (linea rossa A) e i 660 px (linea rossa B). Questo ovviamente senza che l’utente intervenga con lo scroll della pagina, da qui appunto “no scroll area”.
Quindi se desideriamo che il nostro messaggio arrivi con quasi assoluta certezza, alla maggior parte dei nostri clienti o possibili tali, abituiamoci a strutturare il nostro layout tenendo presente questa piccola ma fondamentale regola.