Headless Commerce: cos'è, vantaggi e svantaggi
Indice Contenuti
L’Headless Commerce è un’architettura di sviluppo web avanzata, caratterizzata dalla separazione tra l’interfaccia utente (frontend) e la gestione del sito (backend). Permette un’elevata flessibilità nella presentazione dei contenuti, trasformando il modo in cui interagiamo con le piattaforme di vendita online. In una realtà digitale dove la multicanalità è ormai la norma, l’Headless Commerce diventa una scelta strategica per garantire esperienze utente personalizzate e uniformi, rispondendo così alle esigenze di un pubblico sempre più esigente.
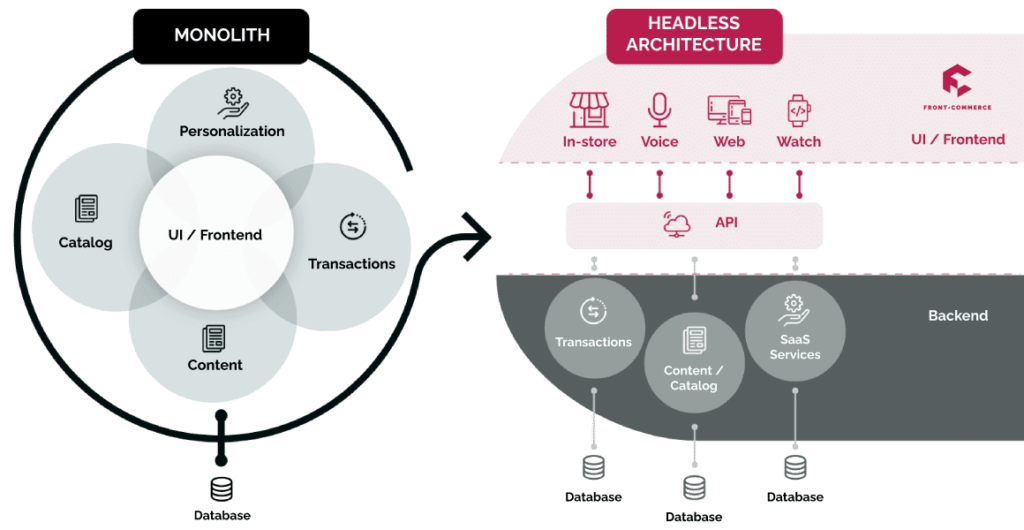
L’Architettura tradizionale e i suoi limiti
Fino ad oggi, l’e-commerce si è praticamente sempre affidato a un’architettura monolitica, dove frontend e backend sono uniti in modo indissolubile. Sebbene questa struttura offra una sicura stabilità, pone limiti significativi alla personalizzazione e all’adattabilità. La rigidità di questo sistema può ostacolare l’innovazione, rallentando la capacità di rispondere rapidamente ai cambiamenti del mercato e alle richieste dei consumatori, limitando così le possibilità di crescita e l’efficacia nelle strategie omnicanale.
Il futuro dell’Headless Commerce
L’Headless Commerce si distacca dall’approccio tradizionale, garantendo ai team di sviluppo una maggiore libertà creativa e tecnica. Questa separazione tra frontend e backend apre le porte a un mondo di possibilità, dove la personalizzazione dell’esperienza utente diventa un punto focale. Il backend, dedicato alla gestione dei dati e delle funzionalità commerciali, opera in sinergia con un frontend flessibile e dinamico, consentendo così una personalizzazione avanzata e una migliorata interazione con l’utente. Questa architettura non solo facilita la realizzazione di esperienze omnicanale coerenti, ma potenzia anche l’engagement del cliente, incrementando le opportunità di vendita e rafforzando la presenza digitale del brand.
L’Approccio pratico dell’Headless Commerce
Il cuore pulsante dell’Headless Commerce risiede nel suo approccio API-driven, che consente di collegare diversi frontend al backend in modo fluido e versatile. L’integrazione di sistemi di gestione dei contenuti (CMS) attraverso le API amplifica la gestione dei contenuti, rendendo gli aggiornamenti rapidi e coerenti su tutti i canali. In questo modo, i brand sono in grado di offrire esperienze utente aggiornate e coinvolgenti, migliorando significativamente l’efficacia della comunicazione e del marketing. Grazie a questa architettura, le aziende possono sviluppare e personalizzare interfacce utente innovative, liberandosi dalle limitazioni imposte dai sistemi backend tradizionali.
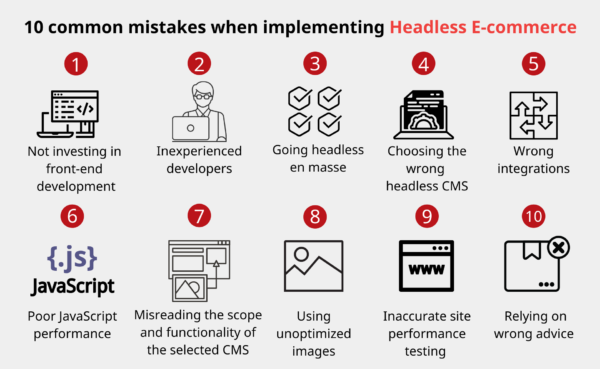
Errori comuni nello sviluppo di un Ecommerce Headless
Molto interessante l’articolo di Kyanon sugli errori più comuni che si possono riscontrare quando si intraprende la strada dello sviluppo di un E-commerce Headless.
Mancato investimento nello sviluppo frontend
Il successo di un headless e-commerce dipende fortemente dallo sviluppo di un’interfaccia utente efficace e coinvolgente. Tralasciare questo aspetto può limitare significativamente le potenzialità dell’approccio headless.Sviluppatori inesperti
La complessità dell’e-commerce headless richiede competenze tecniche avanzate. Affidare il progetto a sviluppatori con esperienza limitata può compromettere gli obiettivi aziendali.Transizione di massa immediata
Passare ad un e-commerce headless richiede un approccio graduale. Una migrazione troppo rapida può generare problemi e limitare l’opportunità di testare e misurare adeguatamente le prestazioni.Scelta errata del CMS headless
Selezionare un CMS non adatto può complicare lo sviluppo e la gestione dei contenuti, influenzando negativamente l’efficienza del sistema.Integrazioni errate
La scelta di soluzioni di integrazione non ottimali può influenzare negativamente le prestazioni del sito.Scarso rendimento del JavaScript
Un uso eccessivo o inappropriato del JavaScript può rallentare le prestazioni del sito, incidendo sull’esperienza utente.Errata valutazione delle funzionalità del CMS
Non comprendere appieno le capacità del CMS scelto può portare a perdere il controllo sull’intera configurazione.Uso di immagini non ottimizzate
Le immagini di grandi dimensioni possono rallentare notevolmente il caricamento delle pagine, influenzando l’esperienza utente e il posizionamento sui motori di ricerca.Test delle prestazioni del sito inaccurati
Test non adeguati possono portare a valutazioni errate delle prestazioni del sito, influenzando la sua efficienza. Sia gli utenti che i motori di ricerca apprezzano e privilegiano i siti Web che si caricano velocemente e questa dev’essere sempre una priorità.Affidarsi a consigli errati
Ascoltare consigli errati sullo sviluppo headless può portare a scelte sbagliate e influenzare negativamente l’intero progetto.
Evitare questi errori è fondamentale per implementare con successo un e-commerce headless, garantendo così una piattaforma agile, performante e in linea con le moderne esigenze del mercato digitale.
Esempi di successo nel mondo dell’Headless Commerce
Esempi di successo, come quello di Michael Kors, dimostrano il potenziale dell’Headless Commerce nel gestire efficacemente siti web multi-lingua e multi-valuta. Tuttavia, la complessità tecnica e la necessità di competenze specifiche rappresentano delle sfide importanti. La gestione di un headless commerce implica investimenti iniziali e una pianificazione strategica accurata per garantire la scalabilità e le prestazioni del sistema.
Prospettive future: l’evoluzione dell’Headless Commerce
In conclusione, l’Headless Commerce si pone come una scelta strategica per i brand che desiderano distinguersi nel panorama digitale. Pur presentando sfide tecniche e di gestione, offre un’esperienza utente notevolmente migliorata e una personalizzazione senza precedenti. Valutare attentamente le esigenze aziendali e le risorse disponibili è fondamentale per sfruttare appieno le potenzialità di questa tecnologia all’avanguardia.
Vuoi capire
se possiamo essere
il partner giusto per te?
Hai trovato utile questo articolo? Ricevi i nuovi contenuti nella tua email.
- Risorse e approfondimenti su temi legati a e-commerce, PIM, software e digitale
- Aggiornamenti sul mondo Algoritma
- No spam
|
|
Thank you for Signing Up |