Contrariamente a quello che ci si potrebbe aspettare, se diamo un occhiata al sito di Apple (www.apple.com) navigando da smartphone ci rendiamo conto che l’esperienza utente non è esattamente delle migliori. In questo post cerco di analizzare brevemente la situazione del sito e di dare una risposta alla domanda: perchè un azienda così importante nel mondo dell’informatica (e non solo) non ha un sito ottimizzato per i dispositivi mobile?

Cenni storici
Il perchè il sito di Apple non sia mai stato veramente ottimizzato per i dispositivi mobile, è una questione che mi lascia perplesso ormai da qualche anno, considerando soprattutto che stiamo parlando di un’azienda che è stata la più innovativa degli ultimi anni nel mondo mobile, con l’introduzione prima dell’ iPhone e poi dell’ iPad.
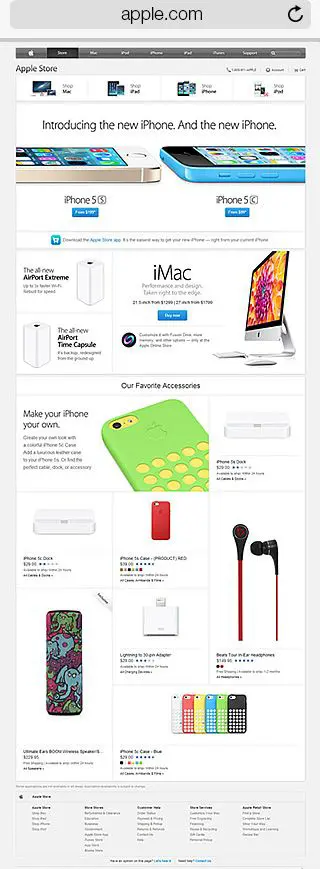
Da quando è esplosa la moda del responsive design (circa 3 anni fa) il sito di Apple ha faticato a seguirla, tanto che fino a poco più di un anno fa aprendo il sito da mobile la home page si presentava così:

Provate a immaginare di aprire questa pagina su un qualsiasi smartphone di fascia bassa, con risoluzione 480×640 o anche meno, e capirete che per riuscire a leggere i contenuti in maniera chiara bisognava darci dentro con il “Pinch to Zoom”!*
Com’è Il sito oggi
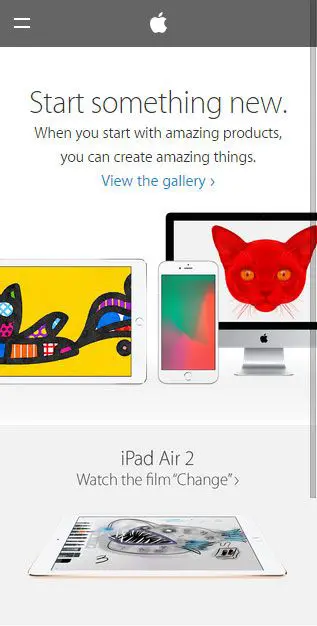
Se apriamo il sito oggi, ci accorgiamo che le cose sono un pochino migliorate, ma fino ad un certo punto.
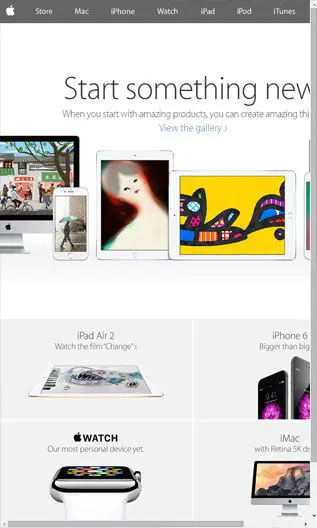
Il sito non è ancora responsive, provate ad aprirlo con un pc e ridimensionate la finestra del browser, vedrete una situazione del genere:


Evidentemente Apple piuttosto che realizzare un sito responsive ha pensato di creare una versione del sito ad hoc per gli smartphone, scelta condivisibile nei casi in cui si vuole avere il massimo controllo possibile su quello che vede l’utente.
Tuttavia a un’occhiata neanche troppo approfondita emergono alcuni difetti:
- L’immagine del banner risulta ancora tagliata (come nella versione da pc)
- Il menu, quando “tappiamo” sull’icona in alto a sinistra, si apre in orizzontale invece che in verticale, scelta decisamente discutibile
- Se analizziamo il peso delle risorse presenti nella pagina (tramite uno strumento come Firebug) notiamo che l’immagine principale pesa circa 600kb, cioè circa metà dell’intero peso della pagina, ottimizzandola si può tranquillamente arrivare a farla pesare non più di 50kb (con un risparmio di circa 1 secondo in termini di tempo di caricamento pagina, per un utente che naviga con la connessione dello smartphone)
Tutto questo per non citare il fatto che la parte di sito dedicata allo store è tutt’altro che responsive…
Insomma potrei andare avanti a lungo, la morale della favola è che a Apple, nonostante i recenti miglioramenti, sembra non interessare più di tanto mantenere il sito ottimizzato per i dispositivi mobile.
E quindi, perchè?
L’unica risposta che mi sono dato è che il marchio Apple è talmente conosciuto e apprezzato nel mondo che l’utente compra i suoi prodotti nonostante l’esperienza utente sul sito non sia delle migliori. Insomma si tratta del classico caso in cui i prodotti si vendono da soli…
Purtroppo nel mondo sono veramente poche le realtà che possono dire la stessa cosa, ecco perchè secondo me è importante che un’azienda che è presente sul web (sia con un semplice sito vetrina, sia con un ecommerce) non segua l’esempio di Apple, e cerchi di fare il massimo sforzo possibile per ottimizzare l’esperienza utente: i benefici che si ottengono giustificano ampiamenti i costi (non eccessivi).
* Ho letto un commento scherzoso in rete secondo cui il motivo per cui il sito per anni non è stato reso mobile-friendly è proprio quello di dimostrare agli utenti l’utilità del Pinch To Zoom…