Indice Contenuti
In questo articolo cercherò di spiegare quali sono le criticità più importanti degli slider a scorrimento in homepage e proporrò alcune soluzioni alternative.
La scelta di inserire uno slider a scorrimento in home page è motivata dal fatto di voler dare risalto ai punti di forza della propria azienda, siano essi servizi, prodotti oppure offerte speciali, senza però allungare eccessivamente la home page.
L’idea da un punto di vista teorico è corretta, ma all’atto pratico comporta alcuni svantaggi, che provo a spiegare qui sotto.
Iniziamo con il rispondere subito alla domanda.
Gli slider in homepage sono efficaci?
La riposta è no, gli slider in homepage non sono efficaci.
Perché non usare uno slider a scorrimento in home page?
Vediamo quali sono i punti critici dell’utilizzo di uno slider:
1) SEO
Partiamo da qualche semplice considerazione tecnica. Dal punto di vista della SEO gli slider possono portare ad almeno un paio di problemi:
- Titoli H1 multipli: spesso i diversi banner inseriti in uno slider presentano ciascuno un titolo inserito come h1 e questo vìola una delle regole basilari del SEO per cui ogni pagina dovrebbe avere un unico H1.
- Performance: per quanto possa essere ottimizzato uno slider con diverse immagini porta inevitabilmente ad allungare i tempi di caricamento di una pagina e questo può avere un impatto anche sul ranking del sito nei motori di ricerca.
2) Conversioni
Uno studio di Nielsen Norman Group spiega bene il concetto di quella che viene chiamata in inglese banner blindness (la traduzione italiana “cecità da banner” è piuttosto bruttina…), termine che descrive la tendenza dell’utente a ignorare alcuni elementi della pagina che sono percepiti come banner pubblicitari.
La banner blindness nasce dal fatto che le persone indirizzano la propria attenzione solo su un sottoinsieme degli stimoli che gli arrivano dall’ambiente circostante, e generalmente si concentrano su quelli collegati all’obiettivo che vogliono raggiungere. Si tratta di un naturale meccanismo di difesa del nostro cervello, dovuto al fatto che se dovessimo analizzare l’enorme quantità di stimoli che riceviamo continuamente ne saremmo sopraffatti.
In ambito web questo si traduce nel fatto che l’utente tende a ignorare tutti gli elementi ricorrenti che per esperienza sono percepiti come fastidiosi (es. i banner pubblicitari) e quindi tanto più i banner inseriti nello slider in home page assomiglieranno a un classico banner pubblicitario, tanto più facilmente l’utente tenderà a scorrere subito in basso, se non addirittura a lasciare il sito web.
3) Performance
Come già accennato in precedenza, per quanto bravo sia lo sviluppatore del sito a ottimizzare lo slider, questo aumenterà i tempi di caricamento della pagina.
Un altro punto che può influire negativamente sulle performance è la dimensione delle immagini caricate: non sempre chi gestisce il pannello di amministrazione del sito ha le competenze per caricare delle immagini ottimizzate per il web e questo porta in certi casi ad avere una home page con immagini che pesano anche diversi MB (per i non addetti ai lavori: un’immagine per uno slider non dovrebbe pesare più di 300-400 kb)
4) Usabilità
Come un altro studio di Nielsen Norman Group dimostra, uno slider impostato con lo scorrimento automatico può portare a diversi problemi:
- La mancanza di controllo sullo slider può dare fastidio all’utente
- Gli elementi grafici in movimento possono dare problemi di accessibilità
- Le immagini in movimento tendono a distrarre l’attenzione dell’utente
- Può essere frustrante per l’utente non riuscire a cliccare in tempo su un banner (perché magari il tempo di scorrimento è impostato troppo basso per la quantità di testo presente)
A causa della banner blindness, un banner in movimento potrebbe essere ignorato dall’utente
5) Marketing
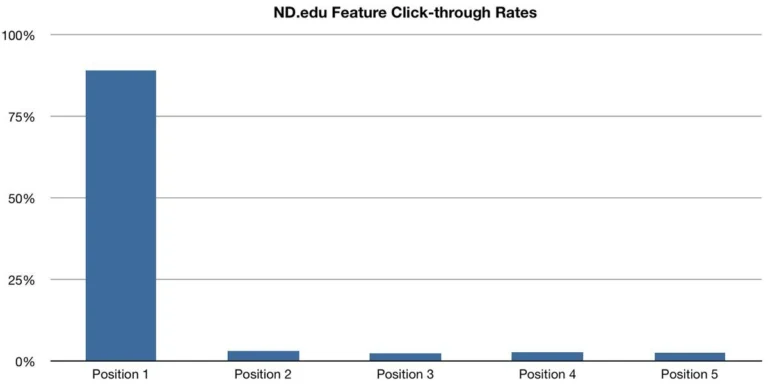
Come dicevo in apertura di articolo l’idea di inserire in poco spazio diversi punti su cui vogliamo che l’utente concentri l’attenzione non è sbagliata. Tuttavia si scontra con una realtà che molti studi confermano, come per esempio questo studio basato sul sito della Notre Dame University, che fa osservare come, in alcuni test effettuati, solo l’1% degli utenti aveva cliccato su un elemento a scorrimento, e di questi ben l’84% lo aveva fatto sul primo banner, gli altri erano abbastanza equamente divisi fra i banner nelle altre posizioni.

Se i dati sono questi è chiaro che tutto quello che metterete dalla seconda slide in poi verrà nella maggior parte dei casi ignorato dagli utenti.
Quali sono le alternative allo slider in homepage?
Vediamo ora quali sono le possibili alternative all’utilizzo di uno slider a scorrimento in home page.
Non esiste un’unica soluzione alternativa allo slider, bisogna scegliere quella più adatta alle esigenze del proprio business, valutando caso per caso.
Di seguito vi elenco alcune idee:
Banner statico
È l’alternativa più naturale: invece di avere diversi banner ne potreste inserire solamente uno, focalizzato sul servizio/prodotto sui cui puntiamo di più.
Tipicamente questo banner dovrebbe avere un’immagine di sfondo d’impatto, un breve testo descrittivo e un bottone con una Call To Action che spinga l’utente a compiere l’azione che ci interessa (compilazione di un form, accesso a una pagina prodotto, …).
Landing pages
Supponiamo che vogliate porre il focus su tre servizi che fornite: potreste utilizzare un’immagine statica con CTA in home page per promuovere il primo e creare poi una diversa landing page per ciascuno degli altri due. Questa soluzione potrebbe dare dei benefici aggiuntivi dal punto vista della SEO visto che una pagina dedicata ha più facilità a essere indicizzata sui motori di ricerca rispetto a un singolo banner inserito in uno slider.
Video
Se avete la possibilità di preparare un video d’impatto della vostra azienda questa può essere un’ottima soluzione per catturare l’attenzione dell’utente. Evitate però di far partire il video in automatico all’apertura della pagina (è fastidioso, inoltre l’auto play viene bloccato dai browser degli smartphone), molto meglio inserire un’immagine con un’icona che faccia capire che si può cliccare per visualizzare un video.
Form di raccolta dati
A seconda del vostro tipo di business potrebbe essere una buona idea inserire un form di raccolta dati, magari con un’immagine di sfondo accattivante, per rendere il tutto meno formale.
Alcuni esempi
Ecco qualche esempio di siti in cui vengono utilizzate soluzioni alternative allo slider:
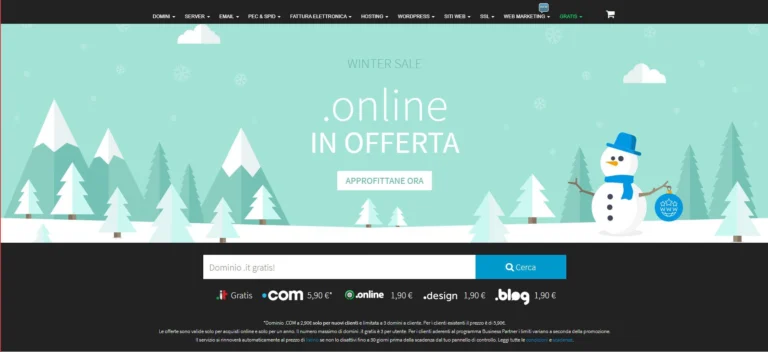
Register
register.it (immagine statica con Call To Action)

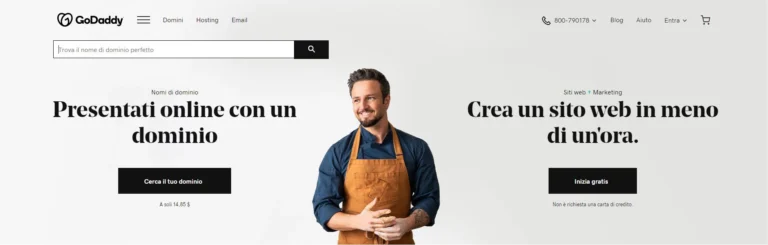
GoDaddy
godaddy.com (interessante l’idea di inserire una piccola immagine centrale e tre Call To Action, una in alto, una a destra e una a sinistra)

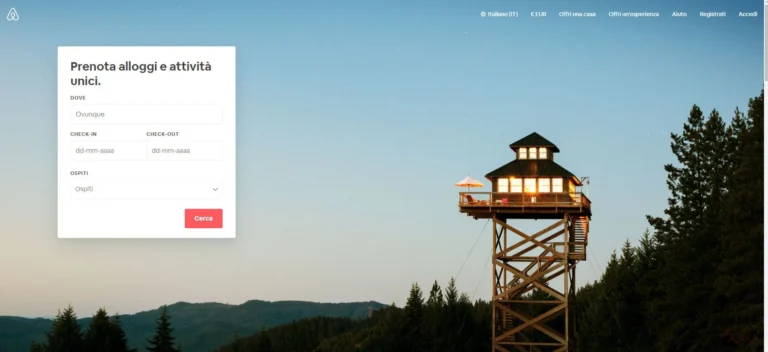
Airbnb
airbnb (form di prenotazione con immagine di sfondo)
Piccola annotazione su Airbnb: vista la mole di servizi che questo portale offre può apparire strana la scelta di inserire solo un form nel banner principale in home page, senza inserire altri elementi in evidenza. In realtà è probabile che utilizzare uno slider a scorrimento per porre il focus sui diversi servizi avrebbe creato solo confusione, portando a minori conversioni il form di prenotazione.

E se volessi comunque usare uno slider?
Se non fossi stato abbastanza convincente e volete comunque usare uno slider in home page, ecco alcune linee guida da seguire:
- Rendete evidente il fatto che il banner sia cliccabile
- Usate immagini originali, per evitare che assomigli a un noioso banner pubblicitario
- Mettete al primo posto il prodotto/servizio a cui volete dare maggior risalto
- Non usate più di 3 slide
- Assicuratevi che le immagini non siano troppo pesanti (300-400 kb al massimo)
- Prediligete un effetto di transizione fra le slide di tipo fade
- Evitate lo scorrimento automatico e se proprio dovete usarlo configurate un tempo di pausa fra una slide e l’altra che sia congruo con la quantità di testo di ciascuna slide
- Fate in modo che dai dispositivi mobile sia permesso lo swipe fra le slide
Per approfondire
Per concludere con un sorriso vi invito a visitare questo sito: shouldiuseacarousel.com 🙂
Vuoi capire
se possiamo essere
il partner giusto per te?
Hai trovato utile questo articolo? Ricevi i nuovi contenuti nella tua email.
- Risorse e approfondimenti su temi legati a e-commerce, PIM, software e digitale
- Aggiornamenti sul mondo Algoritma
- No spam
|
|
Thank you for Signing Up |

