La tipografia – l’arte invisibile del comporre un testo in modo elegante, significativo, leggibile – resta un aspetto troppo spesso secondario nelle preoccupazioni di chi si approccia a progettare o rivisitare il proprio sito web. Eppure è proprio nella cura del testo e della sua presentazione che dovremmo essere scrupolosi: perché è attraverso il contenuto testuale, il punto in cui la forma incontra la sostanza, che comunichiamo il messaggio ai nostri clienti, potenziali e non.
Quali sono alcuni principi generali, da applicare sempre nel progettare la tipografia web del nostro sito?
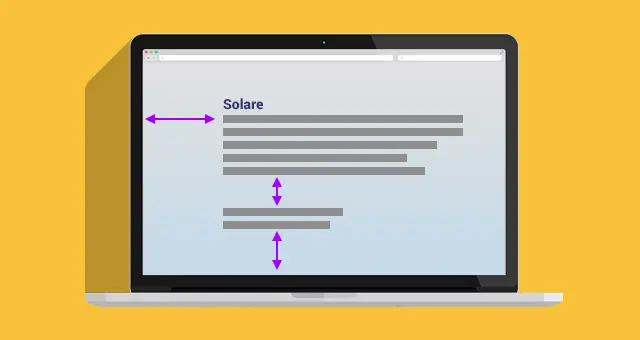
Gerarchia visiva

La gerarchia visiva è la mappa che ci permette di navigare all’interno di un layout e capire l’ordine di importanza dei contenuti. Per guidare il lettore dobbiamo ricorrere ad uno schema coerente di titoli, sottotitoli, corpo del testo, etc. chiaramente diversificati da dimensioni del font, spaziature, colori e così via. L’importante è che il lettore capisca qual è il punto focale del testo e in che ordine fruirne.
Da evitare: in una pagina non può essere TUTTO importante; avere tanti elementi grafici forti che combattono per l’attenzione visiva del lettore genera solo confusione, frustrazione e impressione di scarsa professionalità.
Spazio negativo

Lo spazio negativo è tutto ciò che “dà aria” al testo. Margini, separazione tra le colonne e altro spazio tra testi e immagini rendono più semplice la lettura, guidando l’occhio e agevolando la comprensione del contenuto.
Da evitare: non facciamoci prendere da quel horror vacui per cui ogni spazio va riempito con qualcosa di più o meno significativo, neanche fosse un terreno da coltivare fino all’ultimo centimetro quadrato. Lasciare al testo margini abbondanti lo valorizza (e semplifica molto la sua trasposizione in un sito responsive).
Contrasto

Quasi banale. Colore del testo e colore dello sfondo devono essere scelti in modo dare da essere ben definiti e contrastanti, per ottimizzarne la leggibilità.
Da evitare: come intuito dal Buddha, la virtù sta nel mezzo… anche un contrasto eccessivo (ad esempio bianco su nero) può causare problemi, in special modo per lettori affetti da astigmatismo.
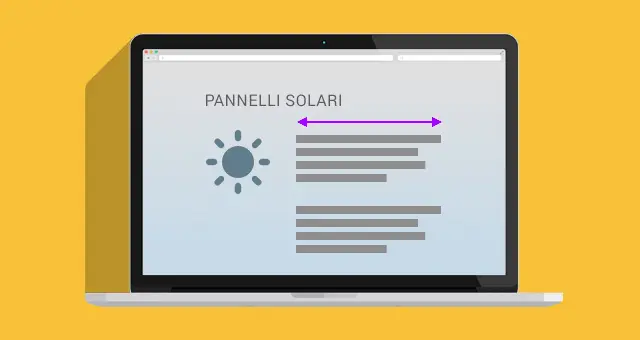
Lunghezza della riga

Questa lunghezza determina quanto l’occhio deve muoversi orizzontalmente prima di tornare all’inizio della riga seguente. La regola vorrebbe che il numero di caratteri ottimale fosse 65, ma nel regno del web fluido e responsive è oggettivamente difficile applicarla. Quindi esercitiamo semplicemente il buon senso, evitando righe così lunghe da sottoporre il collo del lettore all’effetto “spettatore di torneo di tennis” (sinistra – destra – sinistra – destra…).
Da evitare: l’allineamento giustificato, per quanto molto amato in quanto apparentemente più “ordinato”, rende più arduo identificare la riga seguente da leggere. Limitiamoci ad usarlo solo in riquadri con specifici scopi grafici.
Spaziatura orizzontale

E’ la separazione orizzontale tra le lettere che compongono una frase. Per il testo normale la spaziatura standard è sufficiente. Nel caso di titoli in maiuscolo da enfatizzare è consigliato aumentarla di un 5-10%.
Da evitare: assolutamente mai ridurre la spaziatura semplicemente per “far entrare” più testo, a meno che non siate oculisti desiderosi di trovare nuovi clienti.
Queste sono alcune delle direttive da tenere presente… E la grande assente è evidentemente la scelta dei font da utilizzare. Punto che merita senza dubbio un post a sé!